-
Create your own snippets

Arc helps you develop higher quality TM1/Planning Analytics applications faster. Arc is full of features which will save you lots of time, one of them is the snippets.
-
Transform your cell set into a structured format

Canvas comes with lots of directives which are ready to use. For example with tm1-ui-dbr you can quickly request a data from TM1 and display it in your page. With these directives you can already achieve a lot but in certain case where you want to do more customization, you can use Canvas services such…
-
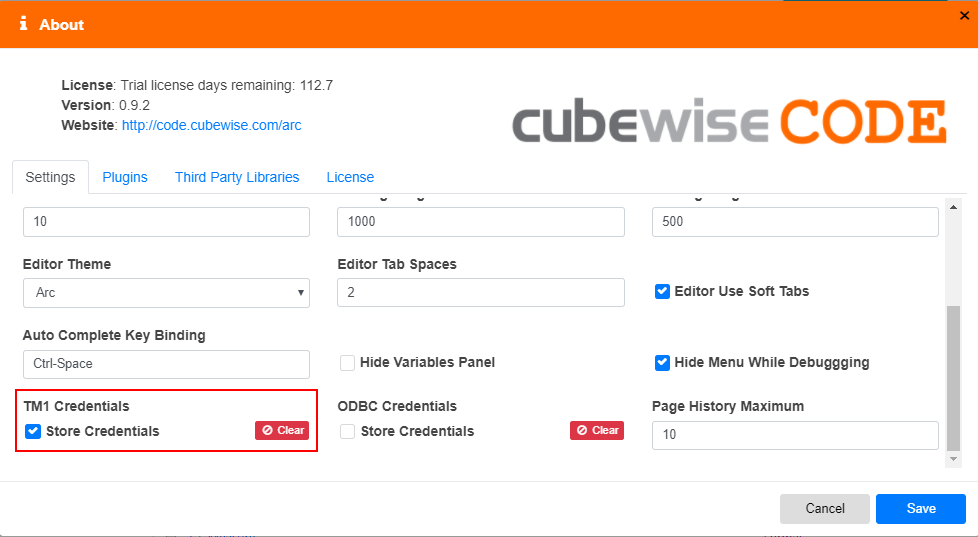
How to store TM1 credentials

Arc is full of features, one of them is to be able to store your TM1 credentials. In the settings tab of the About page, just tick the stored credentials option under TM1 Credentials:
-
Define templates for new TM1 objects

Instead of starting from scratch each time you need a new object, Arc enables you to create a new object (cube, chore, dimension and process) from templates.
-
Debugging a TM1 process

Debugging code allows you to step through line-by-line and see what the values of the variables are as you go. No need to write out to ASCII files with what is going on in TM1 process anymore.
-
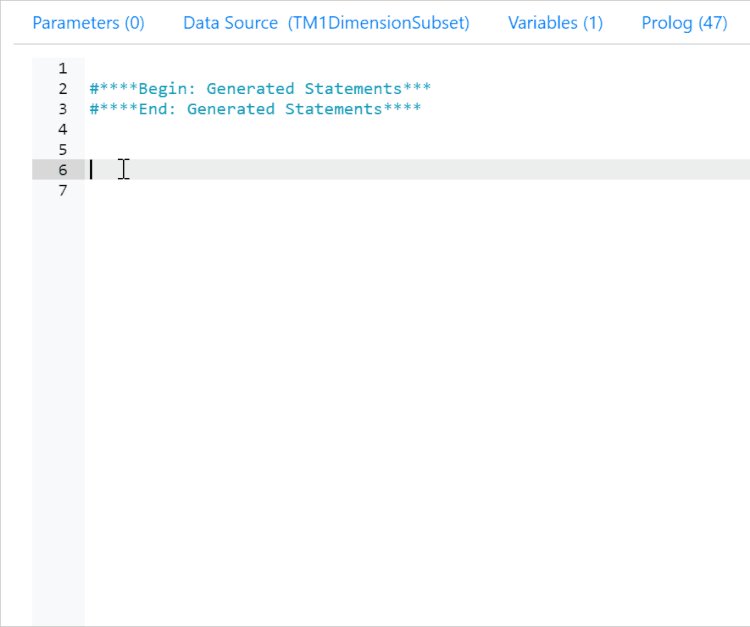
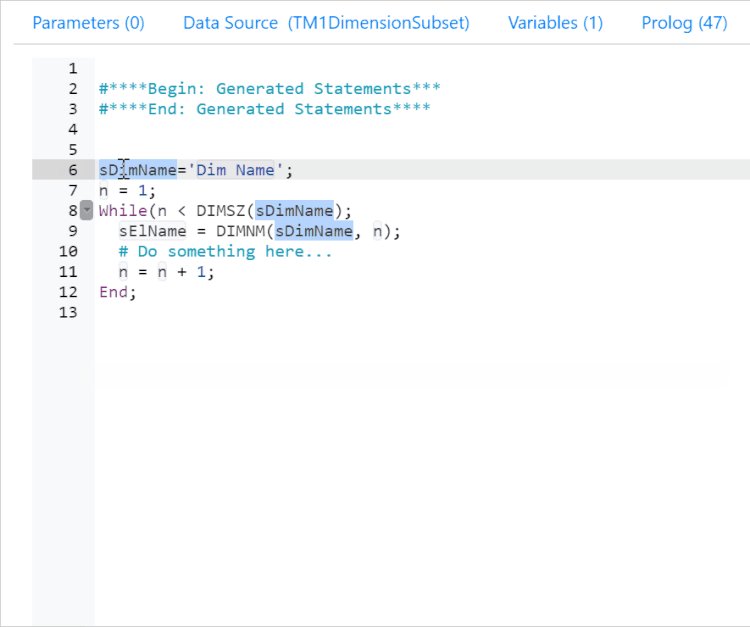
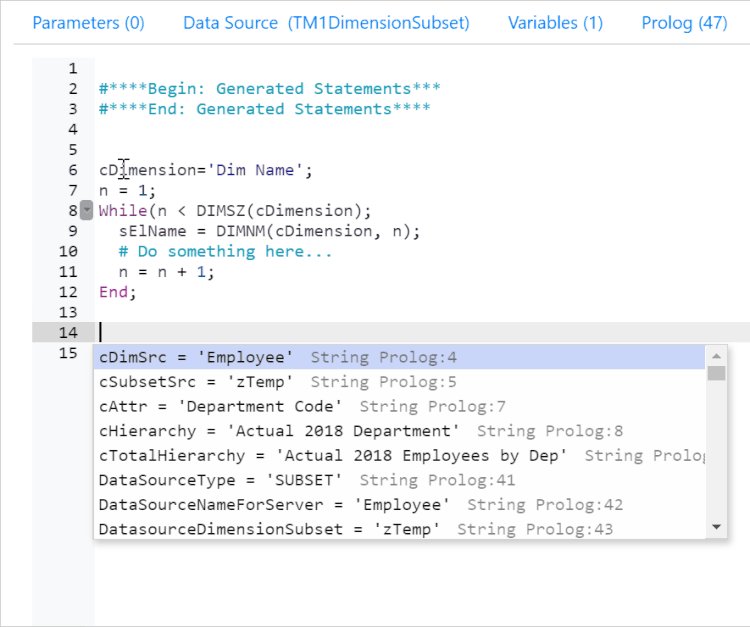
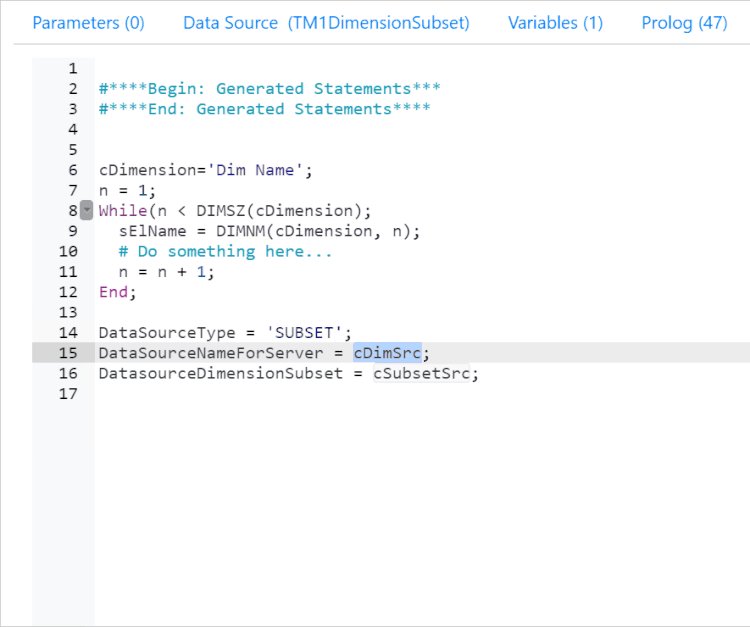
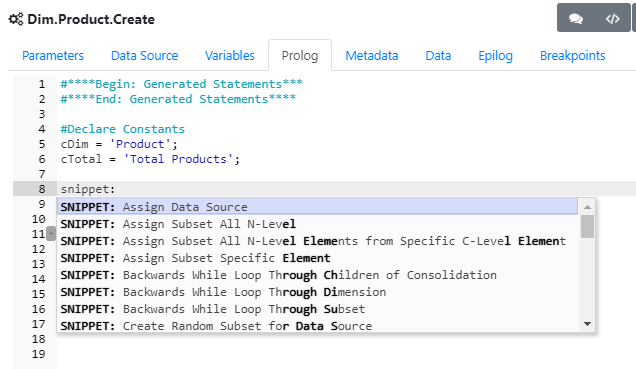
Generate code automatically with snippets

A snippet is a bloc of code which can be automatically generated. To add a snippet, just press Ctrl+Space in one of the TM1 process tab, and then type snippet or the name if you know what it is.
-
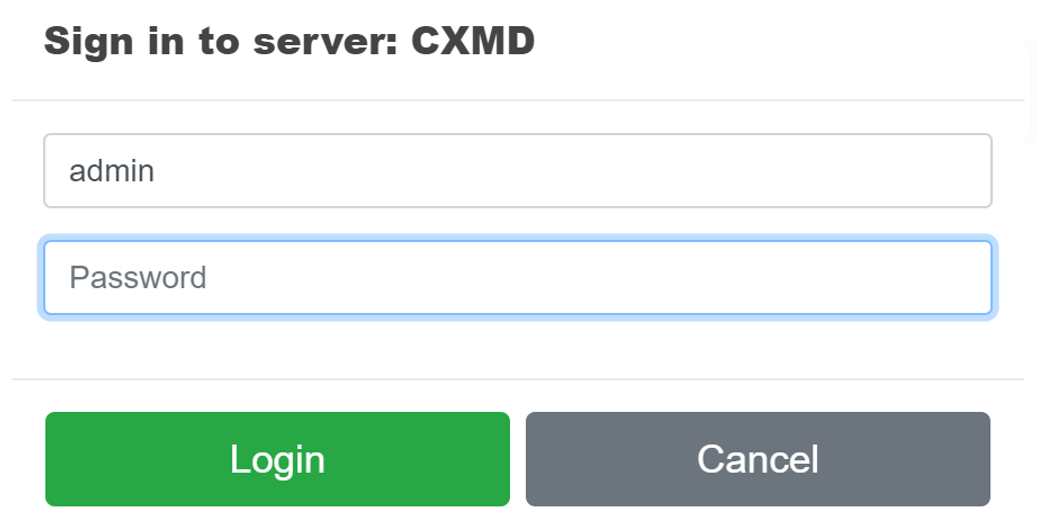
How to login into a TM1 instance

You should be able to see all TM1 instances available on the server where Arc is running.
-
How to build your own service

In AngularJS, a service is a function, or an object, that is available for, and limited to, your application. AngularJS has about 30 built-in services. If you are updating the URL in your application, it is likely that you have already used the $location service.
-
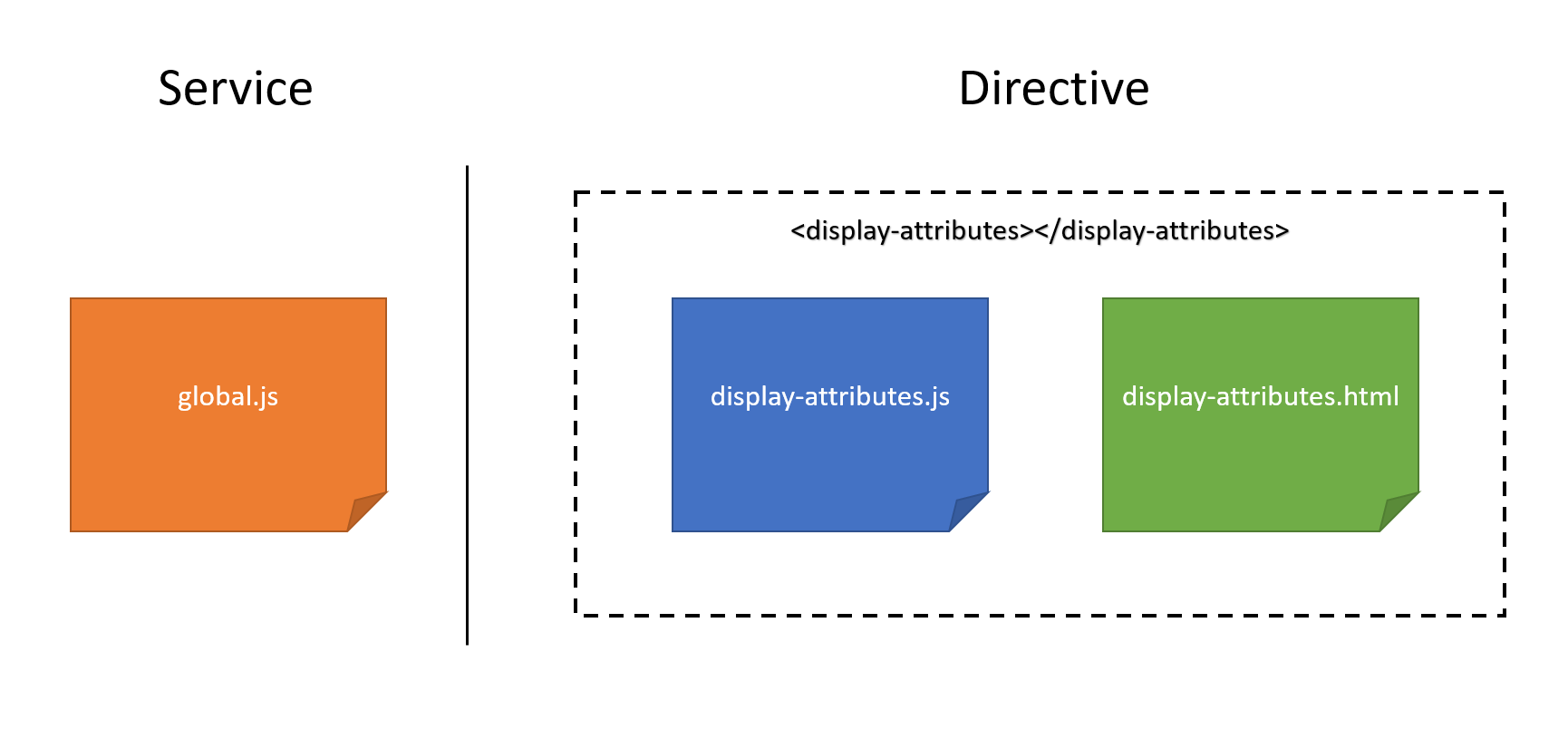
How to build your own directive

Canvas for TM1 comes with 30 directives (tm1-ui-dbr, tm1-ui-subnm…) which will help you to build quickly a page. If you combine these Canvas directives with the AngularJS Directives such as ng-repeat and ng-if, you can already achieve a lot. By combining these existing directives, you can build more sophisticated components. When you start replicating the same…
-
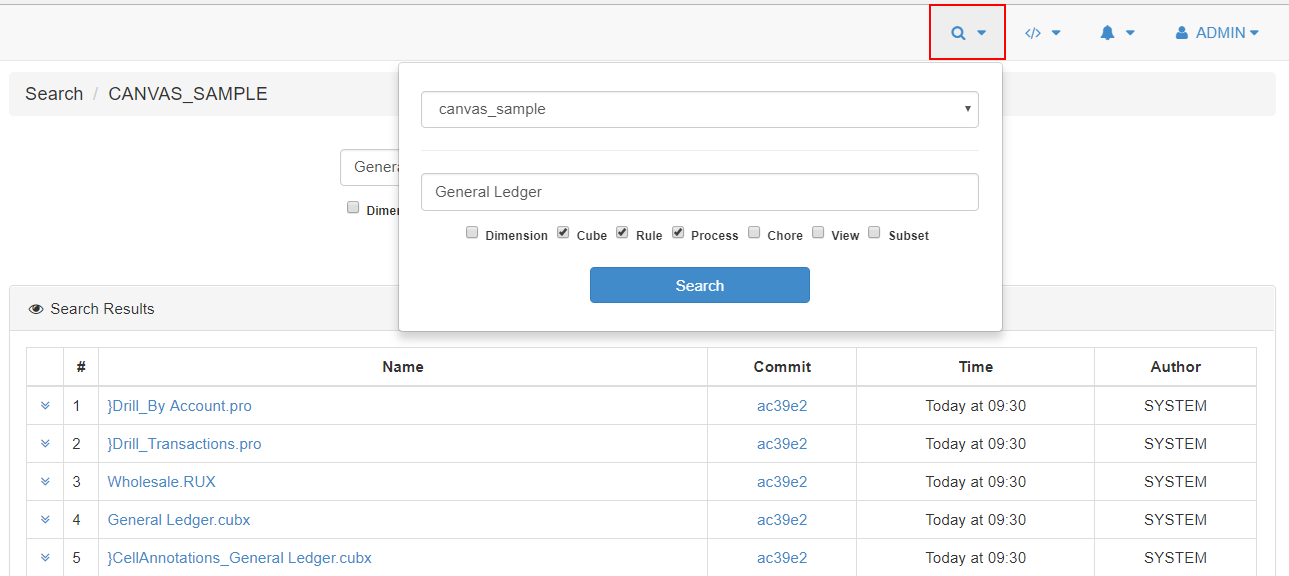
Search for elements in your TM1 model

If there is something you’d like to know about your TM1 application such as, how a cube is updated, where an attribute is used or where a specific string is referenced, just ask Pulse. You can access this search feature from the top bar: