-
Using SSL with Canvas

You will need to add the following code between <Service and <Engine section:
-
Canvas 3 Released

Canvas 2 was already a big step forward by making Canvas way faster and bringing a lot of new features such as reports bursting. Thanks to feedback from all our customers, this new version brings Canvas much further by adding two desired components – a whole new Cube Viewer and Subset Editor.
-
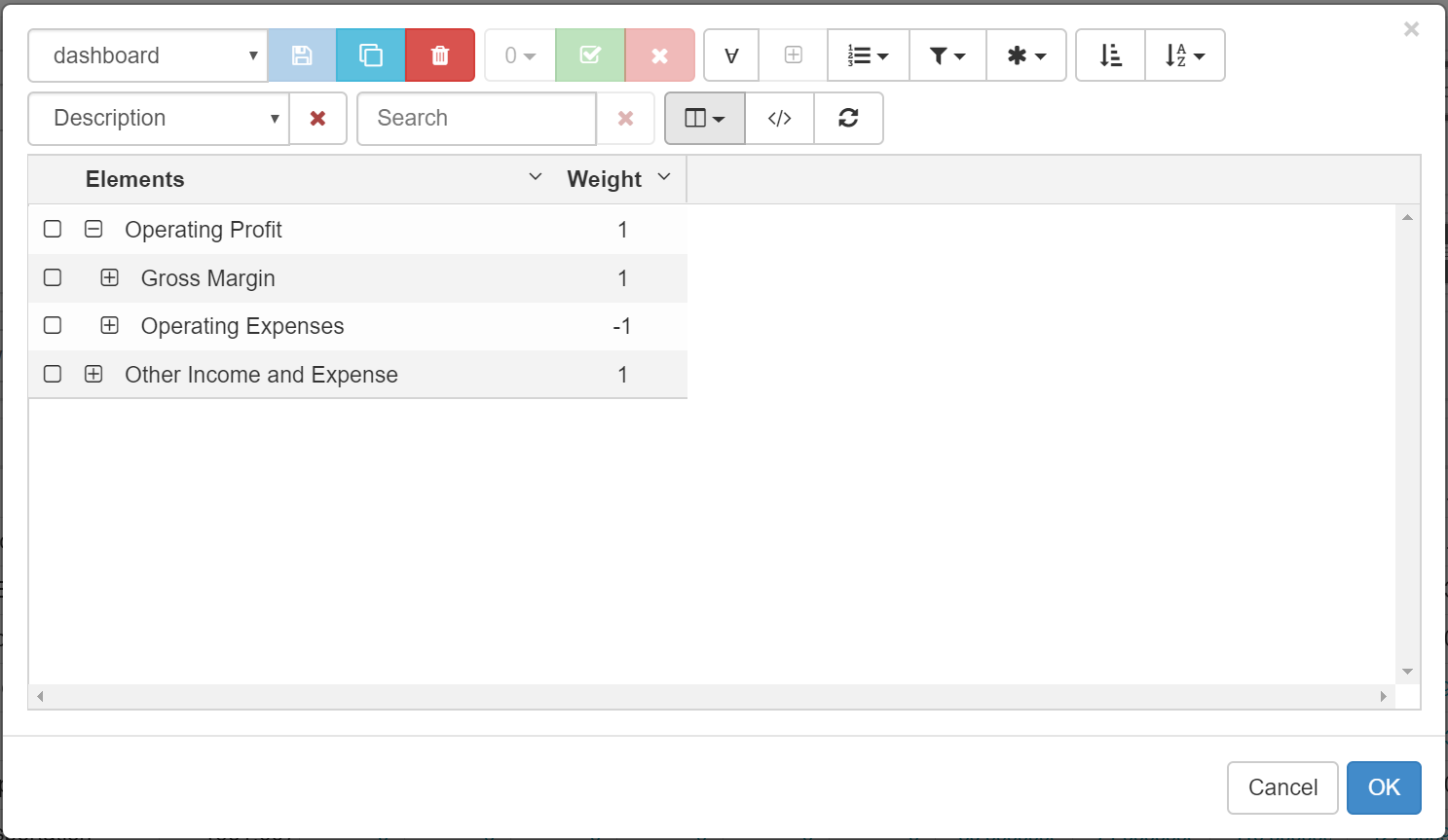
Using the Canvas subset editor

Like the cube viewer, the Canvas subset editor (introduced in v3.0.1), is built to generate MDX set expressions. Most of the functionality should be familiar to what you have experienced in Architect or Perspectives: all elements, filtering, ordering, etc.
-
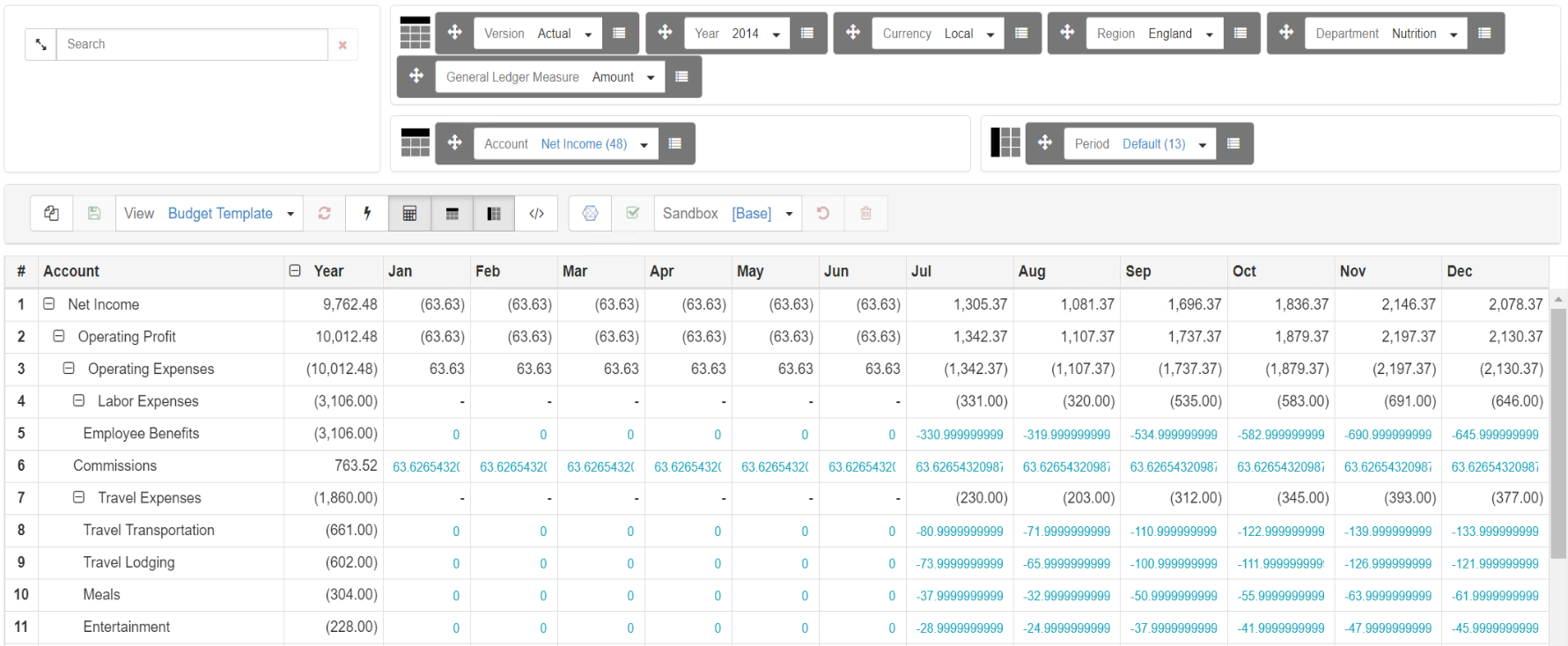
Using the Canvas cube viewer

Canvas v3.0.1 introduces a new cube viewer to explore your cubes. The new cube viewer supports both native and MDX views.
-
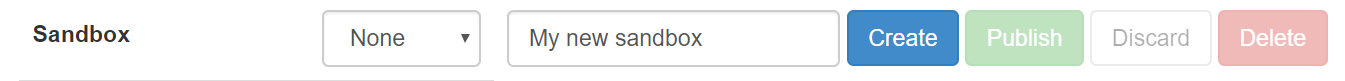
Using Sandbox with Canvas

A sandbox is your personal workspace where you can write data without interferring the base data. Canvas v3.0.1 introduces support to TM1 and Planning Analytics sandbox. All sandbox’s operation are now available in Canvas such as Create, Publish, Discard or Delete:
-
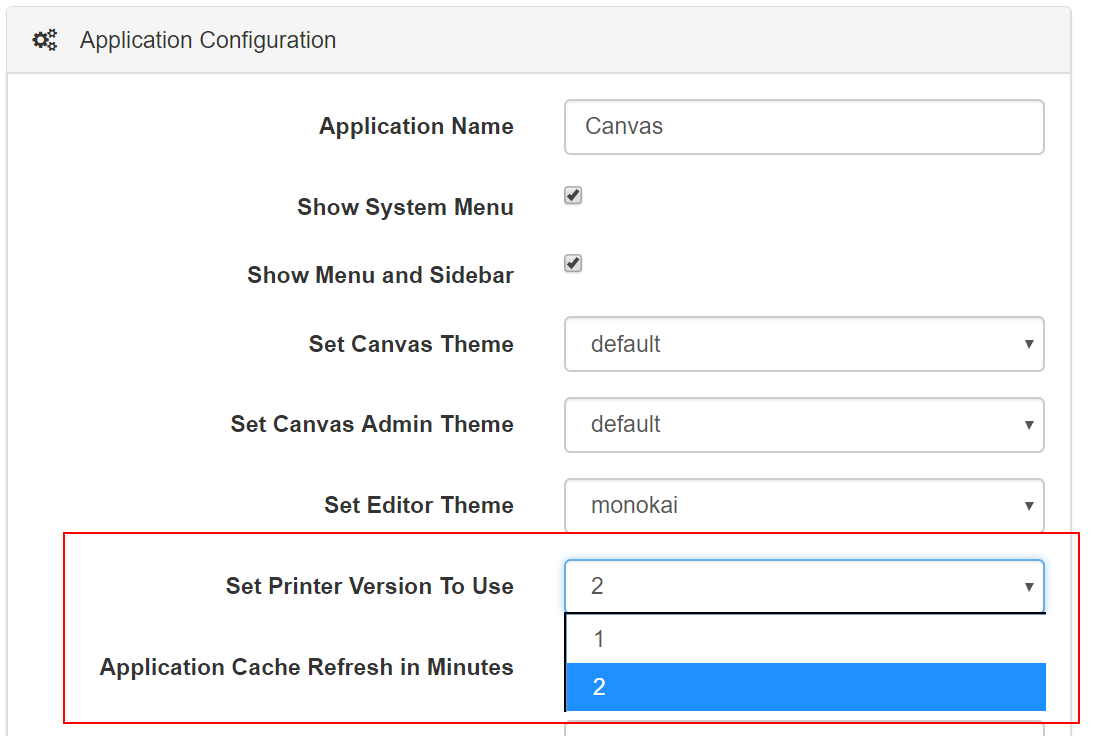
Set Printer Version to Use mode 2

Canvas v3 introduced a new printer version. By default, Canvas will now use this new printer version but if you prefer to go back to the first version of the printing you can change the printer version in your application Admin section:
-
Introduction to Load Balancing with Canvas

The following article explains the concept of load balancing and how it can be implemented with Canvas.
-
Transform your cell set into a structured format

Canvas comes with lots of directives which are ready to use. For example with tm1-ui-dbr you can quickly request a data from TM1 and display it in your page. With these directives you can already achieve a lot but in certain case where you want to do more customization, you can use Canvas services such…
-
How to build your own service

In AngularJS, a service is a function, or an object, that is available for, and limited to, your application. AngularJS has about 30 built-in services. If you are updating the URL in your application, it is likely that you have already used the $location service.
-
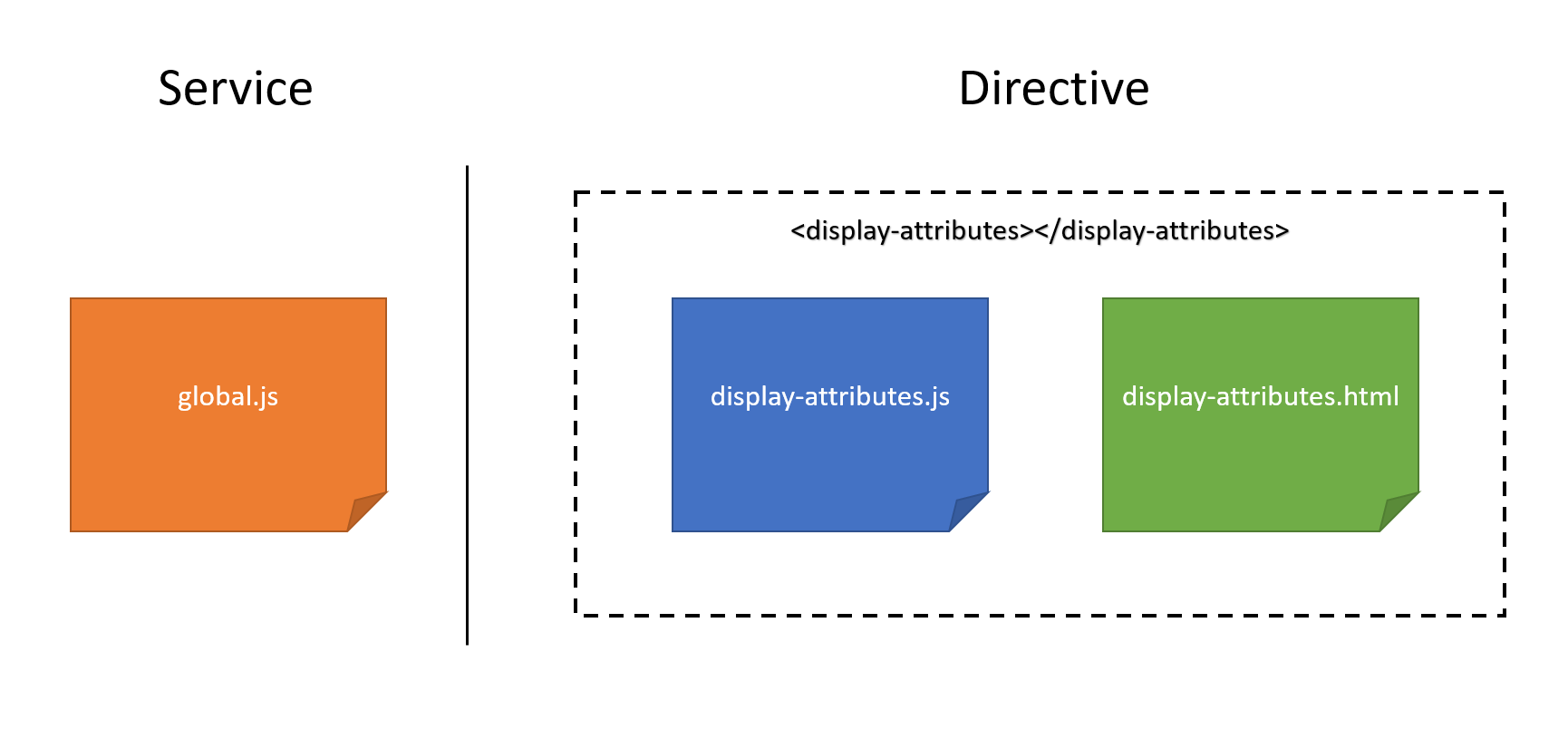
How to build your own directive

Canvas for TM1 comes with 30 directives (tm1-ui-dbr, tm1-ui-subnm…) which will help you to build quickly a page. If you combine these Canvas directives with the AngularJS Directives such as ng-repeat and ng-if, you can already achieve a lot. By combining these existing directives, you can build more sophisticated components. When you start replicating the same…