-
Disable Cache

By default your web browser will keep the cache. If you make a change in your html code, it might not appear in your browser.
-
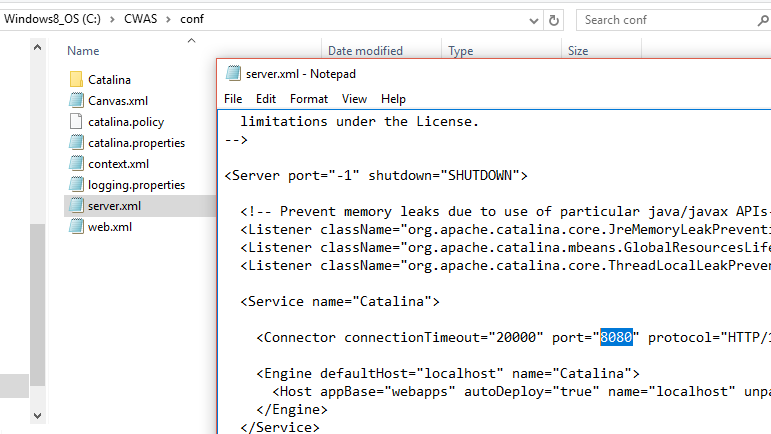
Define Cubewise Application Server port number

Canvas uses a Tomcat server called Cubewise Software Application Server, the port number is defined in the C:CWASconfserver.xml file:
-
How to add Javascript support to your Canvas page
Feeling a little more adventurous? Things can potentially be simpler if handled via Javascript. But how do you add that to your Canvas page? Here is how:
-
Define multiple TM1 instances

In Canvas, TM1 instance settings are defined in the C:CWASwebapps<application name>WEB-INFinstances.json. You can define as many TM1 instance you want per Canvas application.
-
Define a TM1 instance in Canvas

With the REST API, a TM1 instance is not defined by its servername but it is defined by its HTTPPortNumber in tm1s.cfg, you can check the blog on how to enable REST API.
-
Create a new Canvas application

A Canvas application is defined in the C:CWASwebapps folder. By default there are two applications called ROOT and samples:
-
Responsive design with Canvas and Bootstrap

The first thing you notice when you start building a web page is that the layout is not defined. You literally start from a blank page. First you have to create the containers before adding some contents.
-
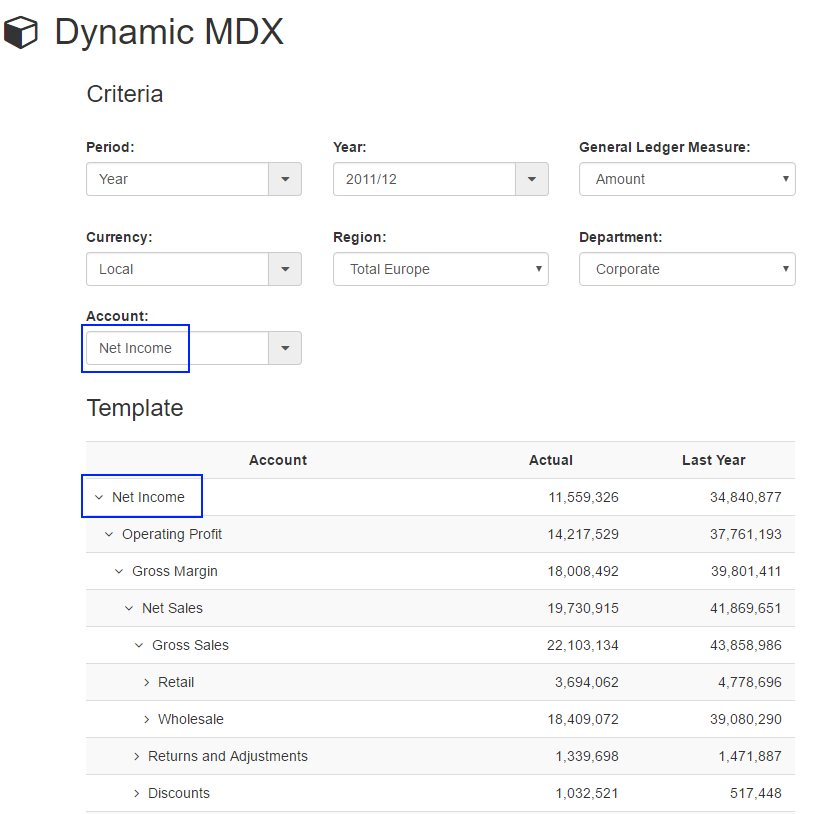
Drive a rowset with a dynamic MDX statement

The introduction of Active Forms with TM1 v9.5 was a big step forward in the TM1 world. It allowed for the first time TM1 users to build reports with dynamic rows without having to write a single lines of VBA.
-
Create SUBNMs that are dependent on each other

We’re starting a series of articles about Excel-like functions in Canvas. These articles will show you that if you have ever authored a TM1 reporting or planning application in Excel, you will quickly and easily be able to build these assets in Canvas.
-
What is the TM1 REST API?

The TM1 REST API is a new way of accessing data and everything else in TM1. Rather than being a proprietary API like old TM1 interfaces it is based on web standards making it accessible to a wide range of developers.