-
Debugging a TM1 process

Debugging code allows you to step through line-by-line and see what the values of the variables are as you go. No need to write out to ASCII files with what is going on in TM1 process anymore.
-
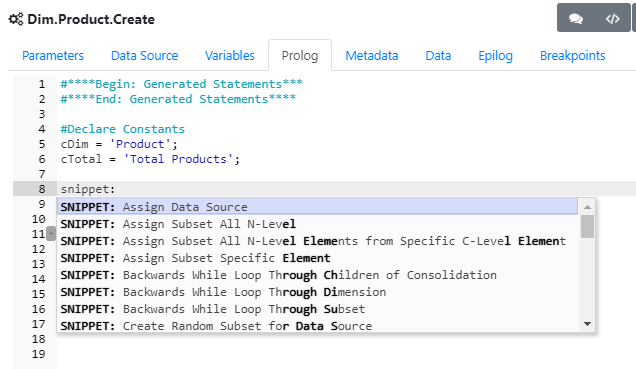
Generate code automatically with snippets

A snippet is a bloc of code which can be automatically generated. To add a snippet, just press Ctrl+Space in one of the TM1 process tab, and then type snippet or the name if you know what it is.
-
Connect Arc to a TM1 instance

Arc uses the TM1 REST API to connect to an IBM Planning Analytics (TM1) instance. You can either connect to a TM1 instance using the admin host port or using the TM1 REST API port of a specific TM1 instance.
-
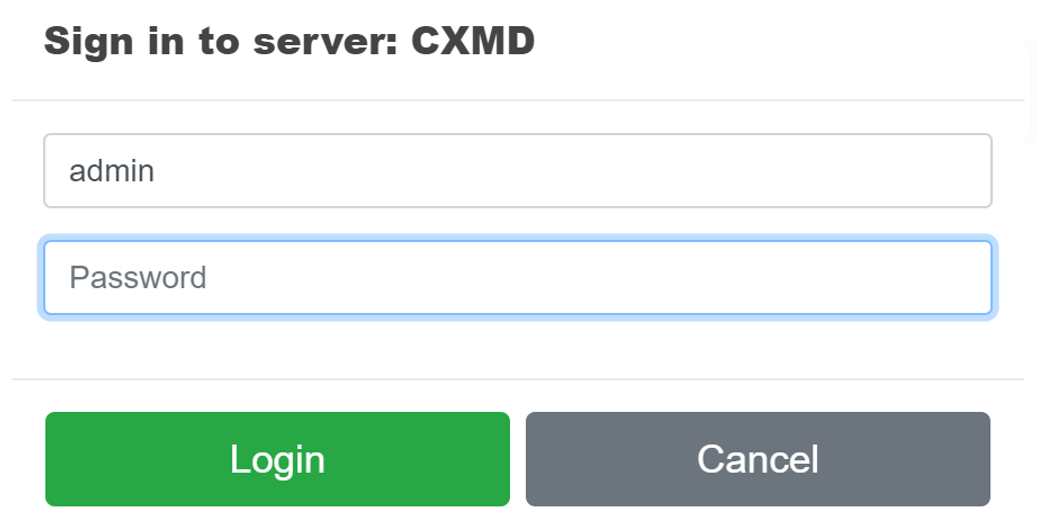
How to login into a TM1 instance

You should be able to see all TM1 instances available on the server where Arc is running.
-
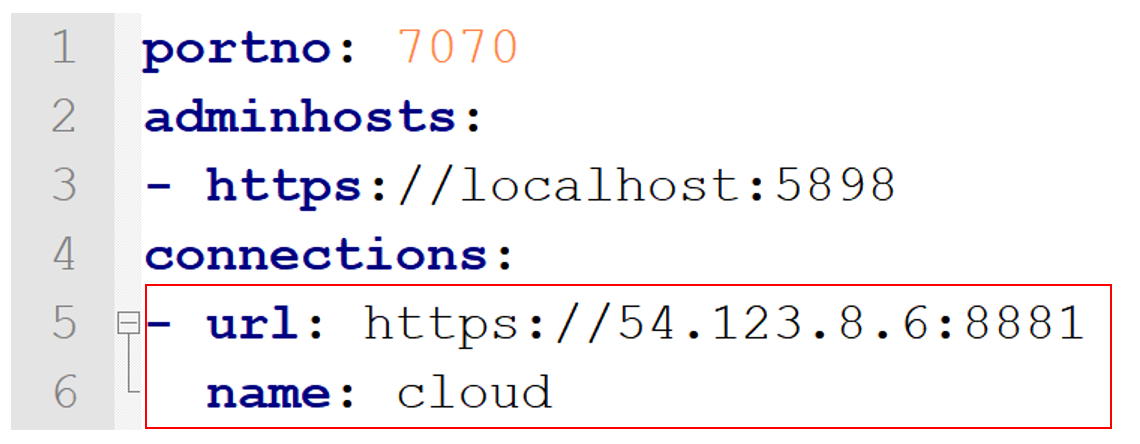
Connect to a TM1 instance directly via the REST API

As well as connecting to an admin host you can also add connections directly to a REST API port, this will be beneficial if you are connecting to a cloud server and only the REST API port has been opened.
-
Setting up Arc as a Windows service

To add some durability you can run the Arc executable as a Windows service so it will always be available. To do this you need to:
-
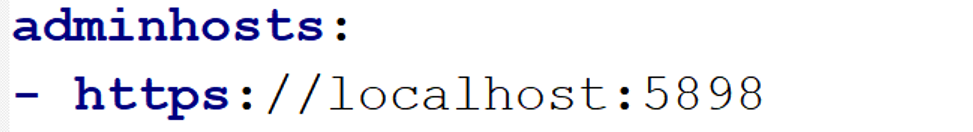
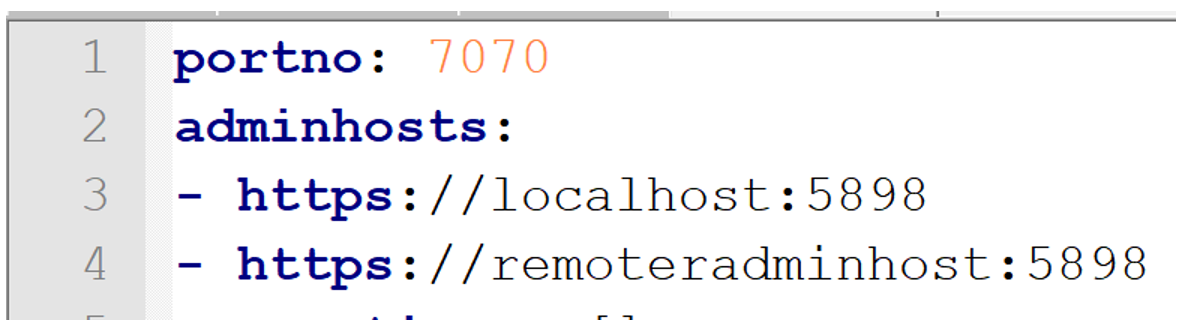
Connect to multiple admin hosts

By default Arc will connect to admin host on the local computer, if you want to connect to multiple admin hosts add an extra line for each remote admin host.
-
How to start Arc

Arc should be installed on the same server that TM1 is running, this allows Arc to access both the ODBC data sources and text files on the TM1 server. If you install Arc on a desktop or separate server Arc will function as normal with the exception of the ODBC and Text preview in Turbo…
-
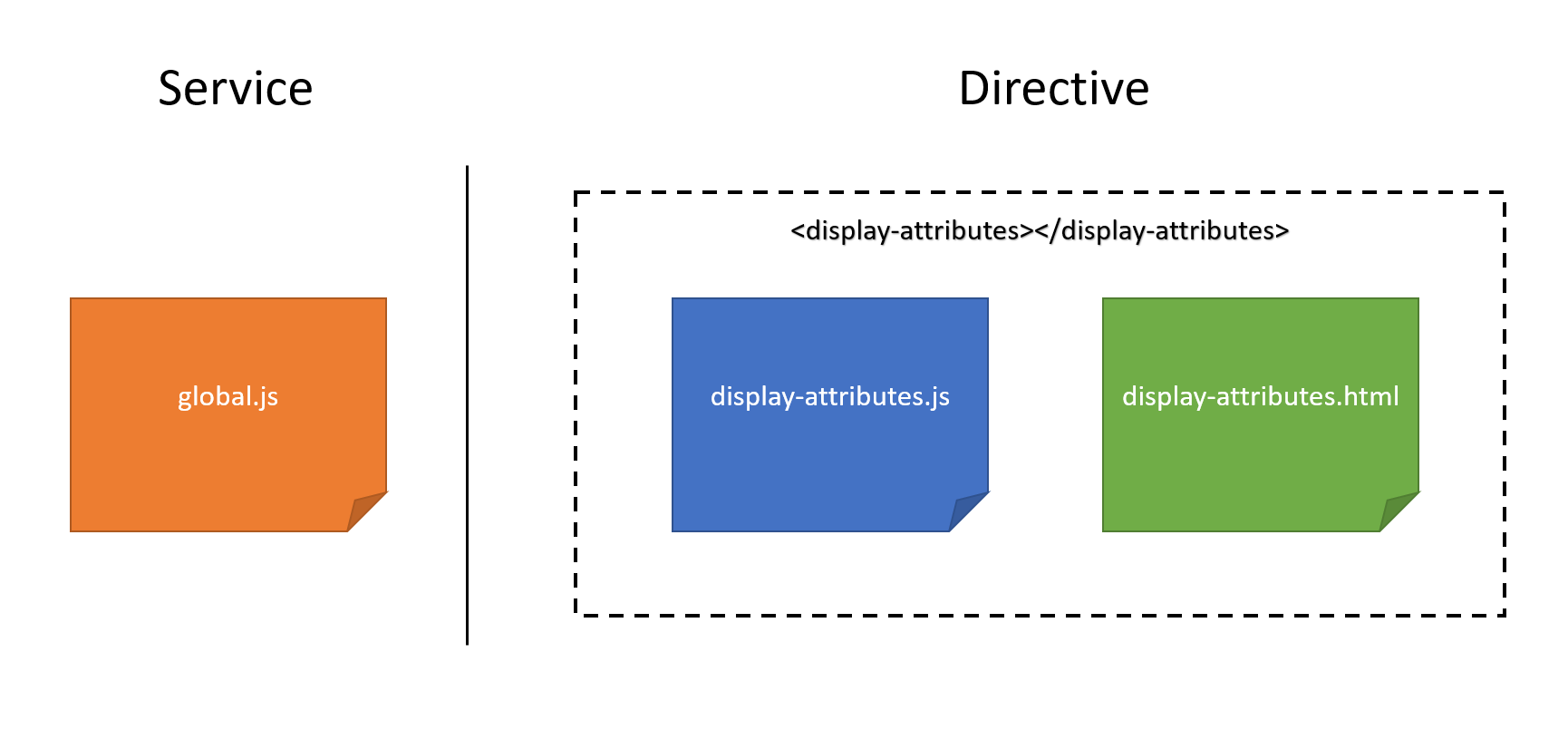
How to build your own service

In AngularJS, a service is a function, or an object, that is available for, and limited to, your application. AngularJS has about 30 built-in services. If you are updating the URL in your application, it is likely that you have already used the $location service.
-
How to build your own directive

Canvas for TM1 comes with 30 directives (tm1-ui-dbr, tm1-ui-subnm…) which will help you to build quickly a page. If you combine these Canvas directives with the AngularJS Directives such as ng-repeat and ng-if, you can already achieve a lot. By combining these existing directives, you can build more sophisticated components. When you start replicating the same…